Sebuah desain blog yang rapi,biasanya selalu lengkap dengan papan navigasi yang disebut dengan sidebar.Sidebar bisa diletakkan disebelah kiri ataupun kanan dari elemen konten.Bagaimana caranya agar elemen elemen tersebut bisa berada pada posisi yang rapi sesuai dengan keinginan?,,,,,
Marilah kita bahas bersama sama secara simple agar mudah dimengerti.
Turorial berikut hanyalah membahas mengenai teknik untuk menatur tataletak elemen pada bog.Untuk selanjutnya kamu bisa mengembangkannya sendiri,misalnya memberi border,background berwarna warni sesuai dengan kehendak.Baca: Cara memilih warna yang cocok untuk template blog
1.Membuat posisi elemen induk tepat berada ditengah screen,jika layar monitor komputer pengguna bertype monitor "wide".
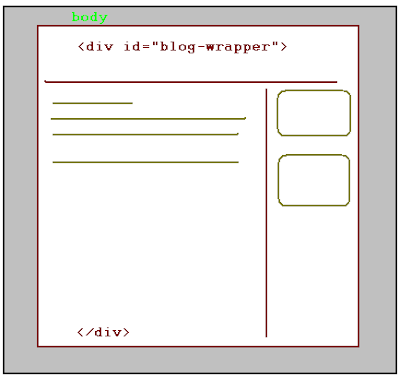
Kita akan mengatur posisi elemen induk (biasanya para desainer menggunakan id "blog-wrapper"),hal ini dimaksudkan untuk mempermudah identifikasi setiap elemen yang ada pada template blog.
Kalau "body" adalah tag HTML yang menunjukkan seluruh halaman sebuah situs/blog.Seluruh elemen yang berada di bawah body adalah elemen elemen yang akan ditampilkan di web browser pengguna.Seperti pada tag HTML yang lain,body bisa dijadikan sebagai selector pada CSS untuk diatur/dimanipulasi.
Pertama kita buat dahulu elemen induk,boleh kita sebut sebagai blog-wrapper.
--------------
<body>
<div id='blog-wrapper'>
---------
---------
---------
</div> <!-- End Of Blog Wrapper-->
</body>
Sekarang kita buat CSSnya untuk mengatur letak blog wrapper (elemen induk) agar posisinya berda ditengah body.ID HTML-nya yang kita buat adalah blog-wrapper,dan akan kita atur posisinya dengan menambahkannya sebagai CSS selector,penulisan:
div#blog-wrapper{
border: 1px solid #333333;
margin:0 auto;
padding:0;
text-align:center;
width:980px;
position:relative;
}
Perlu diketahui,declarator CSS yang memungkinkan elemen berada ditengah body adalah margin:0 auto.Namun width juga tidak boleh dilupakan,jika tidak ditetapkan maka percuma saja pengaturan ini.Contoh gambar ilustrasi dari hasilnya:
2.Membuat dua buah elemen yang berdampingan kiri dan kanan.
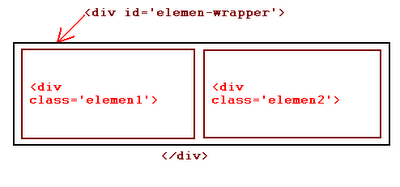
Disini kita juga memerlukan elemen induk untuk menaungi kedua elemen yang akan dibuat sejajar (berdampingan).Elemen induknya kita buat menggunakan ID "elemen-wrapper".Dan dua elemen yang akan dibuat berdampingan tersebut kita buat class HTMLnya dengan nama 'elemen1' dan 'elemen2'.
Berikut contoh code penerapan ID dan HTML nya:
<div id='elemen-wrapper'>
<div class='elemen1>
Isi elemen 1
</div>
<div class='elemen2>
Isi elemen 2
</div>
</div> <!--End elemen-wrapper-->
Penulisan CSSnya:
div#elemen-wrapper{
border: 1px solid #000000;
width: 980px;
position:relative;margin:0 auto;
padding:10px;
text-align:center;
}
div.elemen1{
border: 1px solid #555;
float:left;
overflow:hidden;
width:450px;
height: 300px;
}
div.elemen1{
border: 1px solid #555;
float:right;
overflow:hidden;
width:450px;
height: 300px;
}
Perlu digaris bawahi,declarator CSS yang membuat kedua elemen berada di kanan atau kiri adalah "float".Width (lebar) kedua elemen tersebut jika ditotal jumlahnya harus berada dibawah dari width elemen-wrapper.Jika width dari kedua elemen tersebut ditotalo dan jumlahnya lebih besar dari width elemen wrapper,maka letak kedua elemen tersebut tidak bisa menjadi berdampingan seperti tujuan kita.Nilai padding dari elemen-wrapper juga tidak boleh melebihi dari total lebar kedua elemen,jadi perlu juga untuk diperhitungkan.
Gambar:
3.Membuat 3 elemen berdampingan secara horizontal.
Tiga Elemen horizontal ini biasanya dipergunakan pada bagian bawah template.Kalau kamu kekurangan tempat untuk meletakkan widget,kamu bisa menambahkan tiga elemen horizontal pada blog.
Caranya hampir sama dengan cara yang kedua,bedanya disini kita menambahkan 3 elemen.
Seperti biasanya kita perlu membuat Elemen induk,disini ID HTMLnya kita beri nama "elemenfooterwrapper".Kemudian baru kita letakkan juga ketiga class HTML dari ketiga elemen tersebut.
Dari ketiga class elemen HTML berikut sengaja saya buat sama yaitu "elemenfooter".Kenapa kok tidak kita bedakan nama classnya seperti pada dua elemen diatas?,,,"
Karena dari ketiga elemen diatas akan kita buat sama persis baik ukuran ,garis pembatas (border),background dan lainnya.
Berikut contoh code penerapan ID dan Class HTML nya:
<div id='elemenfooterwrapper'>
<div class='elemenfooter>
Isi elemen
</div>
<div class='elemenfooter>
Isi elemen
</div>
<div class='elemenfooter>
Isi elemen
</div>
</div> <!--End elemenfooterwrapper-->
Penulisan CSSnya:
div#elemenfooterwrapper{width:980px;
margin:0 auto;
padding-top:10px;
border-top: 2px solid #ccc;
border-bottom: 2px solid #ccc
}
div.elemenfooter{float:left;
width:32.2%;
text-align:left;
line-height:1.3em;
overflow:hidden;
margin:2px;
padding:0 0 5px
}
Sedikit penjelasan CSS:
Pada elemen kita memakai width bukan satuan px,namun menggunakan satuan persen(%).Hal ini karena kita bermaksud agar ketiga elemen tersebut memiliki ukuran yang sama.Dalam contoh diatas width yang dipakai adalah 32.2%,artinya jika dikalikan tiga akan sama dengan kebutuhan.Dengan begitu lebar ketiga elemen lebarnya akan otomatis menyesuaikan dengan lebar elemenfooterwrapper sebagai elemen induk.Jika elemen tidak tertata secara horizontal,bisa dipastikan bahwa width elemen (dalam %) tersebut terlalu banyak.
Gambar:
Code code diatas hanyalah sebagai media penjelasan saja agar lebih mudah dipahami.Jadi code diatas hanyalah dasar pembuatan tataletak elemen dari sebuah template blog.




Tidak ada komentar:
Posting Komentar